Wireframe becomes more and more important as it will make it easier to communicate ideas and cut down project cost. The prototyping tools for designers come in all shapes and sizes these days. With so many UX prototyping tools out there how do you know which one will fit your needs? We have explored 10 of the best tools (in no particular order) for wireframing and prototyping, each of which has its pros and cons.
So first things first, it’s important to know exactly what you want. Ask yourself a few questions before making your choice.
1. Learning Curve: How long it takes me to learn this tool? Do you have enough time to learn a comprehensive and complicated prototyping tool? Or do you prefer to pick up a simple tool in a short time?
2. Project type: Are you prototyping websites, mobile apps, desktop apps, or all of the above?
3. Fidelity: What is the requirement of your prototypes fidelity? Are wireframes that shows the app layout and structure sufficient, or do you need something that supports more details and complex interactions?
4. Collaboration: It’s important to consider the collaboration features supported by the prototyping tools, the ability to share your prototype with others and/or work collaboratively on the prototype.
5. Professional Skills Requirement: Are you a professional designer or newbie in this field? Is programming knowledge or coding required?

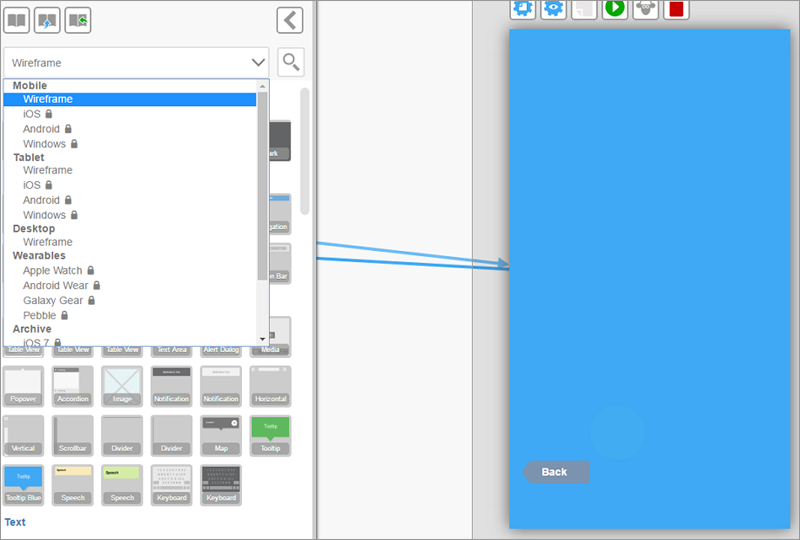
Fluid is a web-based wireframing tool. It’s a good tool if we want to make a mobile application prototype, including iOS, Android and wearable device. Prototypes can be created from existing mocks or by building screens out within Fluid built-in UI widgets. Fluid allows you to make screen flows to map out your ideas and show off your entire project on one page. This is very intuitive while previewing the pages link.
Pros
Easy to learn.
Simple and intuitive interface.
Built in libraries for iOS, Android, Windows, wearables and more.
Support for adding gestures and transitions between pages.
Cons
No support for adding interactivity to individual elements.
The editable properties of widgets are limited.
Can only be used to make static wireframes.

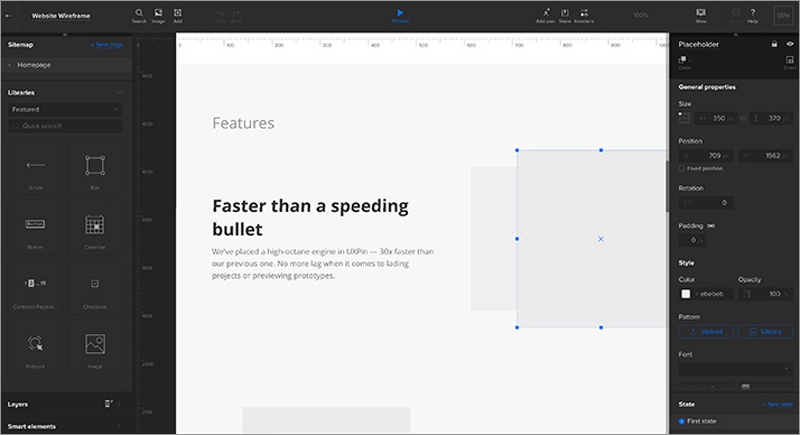
UXPin is a web-based tool for prototyping web or mobile apps. It has a coherent interface and dozens of libraries with various items to be used in a design, making it easy and fast to create mockups and designs. It can be used to create both static wireframes and interactive prototypes.
Pros
Library of UI elements for many different devices.
Drag-and-drop interface.
Support for importing layered designs from Sketch and Photoshop.
Good tool for collaboration.
Cons
Moderate learning curve; not easy to use for a first-time user.
Interactivity setting for the widget is not intuitive.
No support for master.

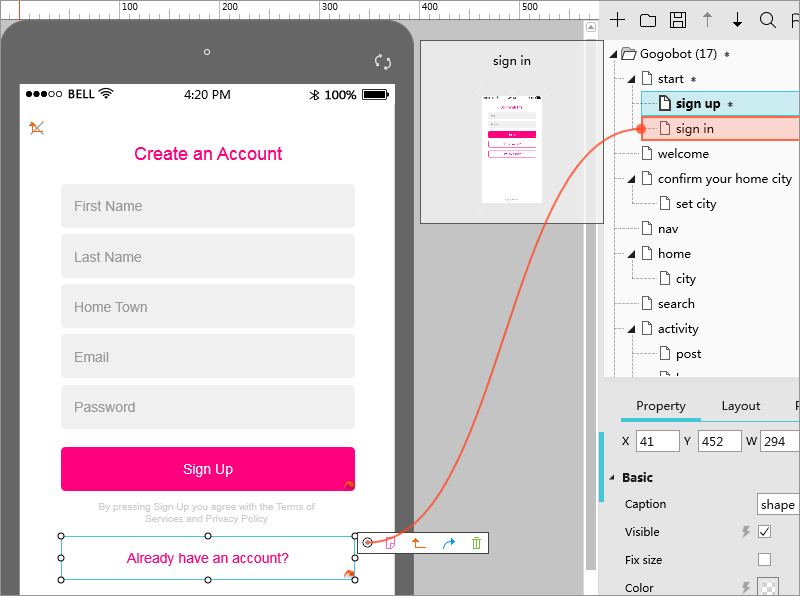
Mockplus is a new and fast-growing rapid wireframing/prototyping tool. It comes with a huge standard library of components and vector icons, allowing one to get started quickly. The interaction design in Mockplus is fully visualized, that’s WYSIWYG. It allows your to add page link and interaction for components with simple drag-and-drop. Impatient jerks like myself can build an interactive prototype easily with drag-and-drop. The newly released Mockplus2.2 provides the most comprehensive ways to preview and share your project: export to HTML, export to demo package, export to images, export project tree, publish to cloud and scan QR code.
Pros
Low learning curve, easy to learn for a first-time user.
A huge standard library of components and vector icons, prototyping is fast.
Interaction design is visualized, adding interactivity to individual elements with simple drag and drop.
Comprehensive ways to preview and share your project: export to HTML, export to demo package, export to images, export project tree, publish to cloud and scan QR code.
Cons
Limited help documents.
The collaboration and comment feature still need improvements.
It would be nice if the interaction functionality is more robust.

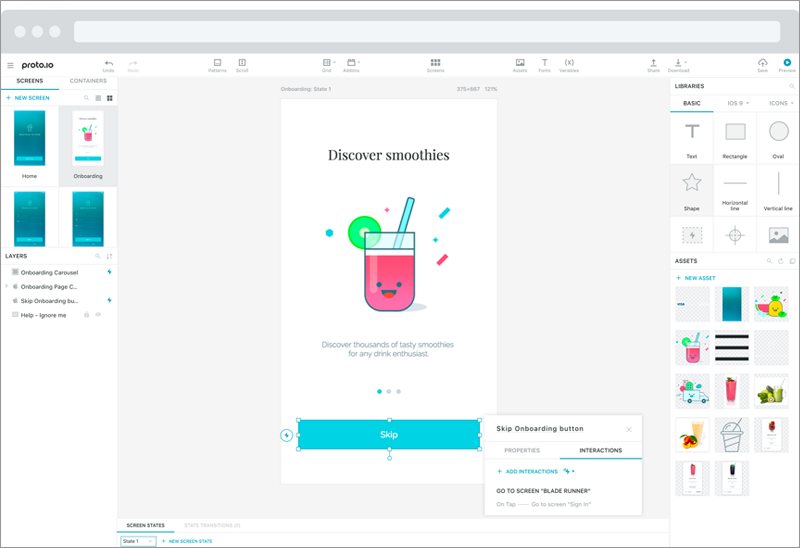
Proto.io is a web-based mockup tool. It is a good software for mobile wireframing and prototyping as it also allows to view the prototypes offline and comes with a lot of mobile widgets. You can use Containers to create functioning animations and interactions. It can be used to build both low fidelity and high fidelity mockups/prototypes.
Pros
A huge standard library of components.
Support for adding interactivity to individual elements.
Support for importing designs from Dropbox.
Support for Sketch and Photoshop plugins.
Cons
Steep learning curve.
Difficult to set interactions for individual widget.
Too many options on the interface, difficult to use for the first-time users.

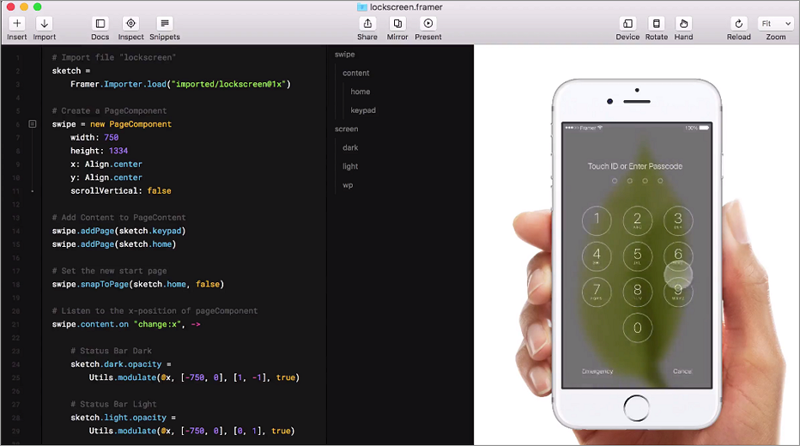
Framer is a code-based prototyping tool. If you are familiar with JavaScript or a similar language, Framer is ideal for prototyping high fidelity animations or complex interactions for desktop or mobile apps. It is one of the best prototyping products which offers you a lot of flexibility, but code skill is required.
Pros
Great tool with robust functionalities.
High fidelity output for animations and interactions.
Advanced support for gesture-based interactions.
Cons
There’s a fairly steep learning curve.
Requires a basic understanding of programming languages.

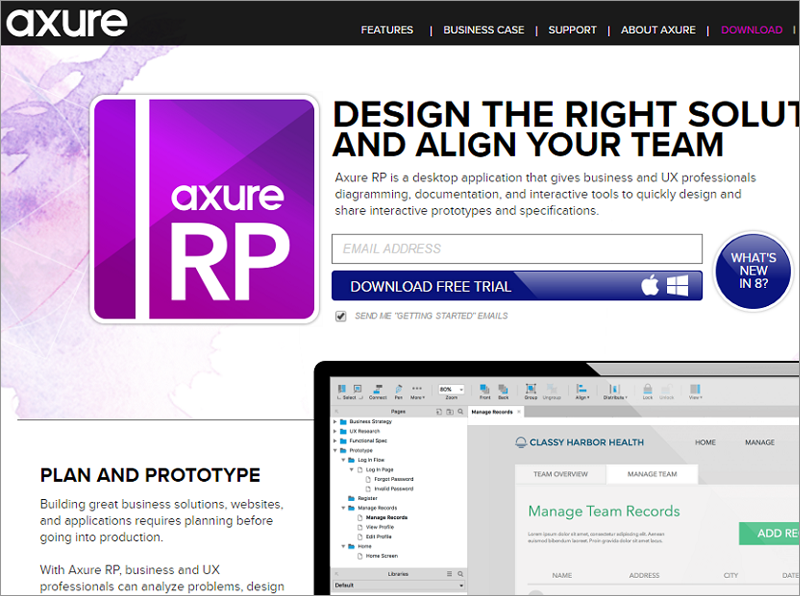
Axure has been known to the professional user experience designers. There is no doubt that it is one of the most popular and robust prototyping tools around. Axure is great for prototyping web apps or desktop software that include complicated interactions. Strict logical thinking skill and programming knowledge are required to build interactive prototypes. Interactivity is really where Axure comes into its own, but the dynamic panel, repeaters, cases, actions, conditions, variables and functions are quite complex and time-consuming.
Pros
Built-in widgets and a huge library of third-party widgets.
Good for making interactive prototype with complex interaction.
Professional training and support documentation.
Cons
The learning curve is a bit steep for beginners.
Clunky and archaic user interface.
It is not recommended for prototyping mobile apps.

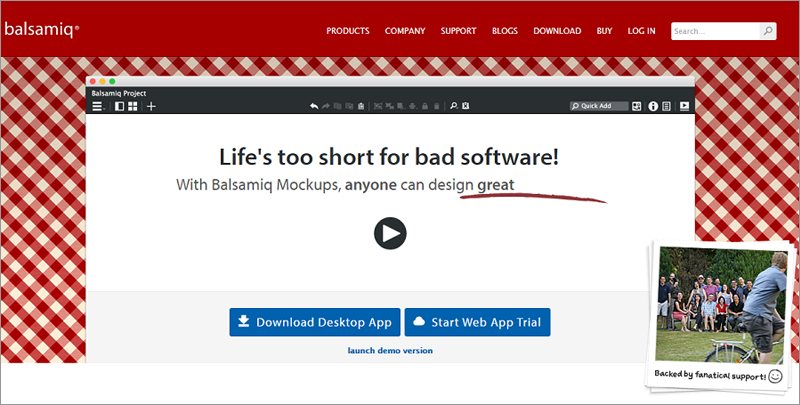
It is the pioneer of hand-drawn style wireframing tool and reproduces the experience of sketching on a whiteboard. With the drag-and-drop interface, it is very easy to use and learn. It is good for simple static wireframe. When it comes to mobile wireframe, Balsamiq is not competitive as it does not support app prototype design and previewing on mobile.
Pros
Easy to learn.
Simple user interface, can build a wireframe quickly.
Cons
No support for adding interactivity to individual elements.
Can only be used to static wireframe.
No support for prototyping mobile app.

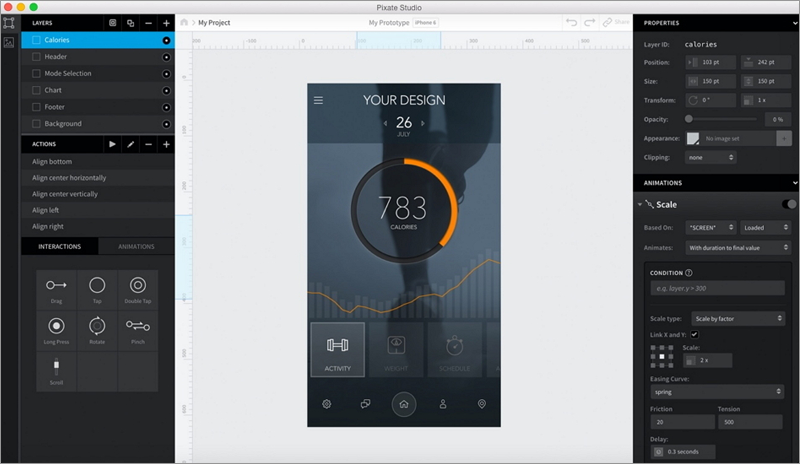
Pixate is a desktop-based prototyping tool allowing you to build animations and interactions. Prototypes are built with images from existing mocks that must be imported into Pixate. There are no UI elements available within the tool, only layers, actions and animations. It can only be used to make mobile prototype and the prototype can only be viewed on mobile device.
Pros
Ability to add interactivity and animations to individual elements.
Support for gesture.
Cons
High learning curve.
No features for creating elements in the app.
No features for editing elements in the app.

Marvel is a web-based app for simple design, prototyping and collaboration. Prototypes are built with images from existing mocks that must be imported into Marvel. You can upload image from local, Dropbox, Google Drive and Box, and then add “hot spots”. With just a few clicks, you can link the screens together and turn your designs into interactive mobile and web prototypes.
Pros
Easy to learn.
Quick and intuitive to add screens and create hotspots.
Suppor for exporting image from local, Dropbox, Google Drive and Box.
Support for gestures and transitions.
Cons
Only good for working with existing mocks.
No features for creating elements.
No features for editing elements.

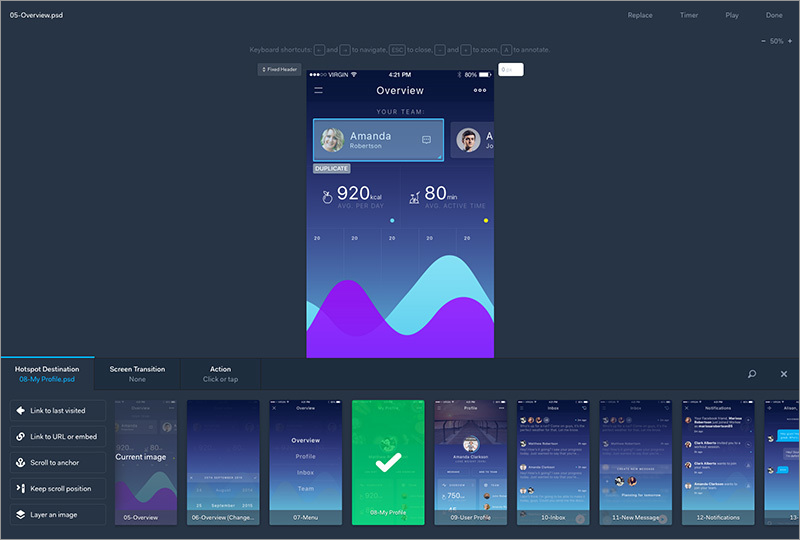
With InVision, you can transform your static web & mobile (iOS, Android) designs into clickable, interactive wireframes and mockups rapidly. Image can be uploaded from local, Dropbox, Google Drive and Box. One of the amazing features of InVision is its ability to share the link of the prototype with different users via text message. It is really helpful for collaboration and feedbacks.
Pros
Easy to learn.
Quick and intuitive to add screens and create hotspots.
Support for gestures and transitions.
Sharing and commenting system are good for collecting feedback.
Cons
Only good for working with existing mocks.
No features for creating elements.
No features for editing elements.
Looking for more great wireframing and prototyping tools? You can find tons more from here: A Full List of UX Prototyping Tools.